Innovative technologies are rapidly evolving, and blockchain is one such out-of-the-box invention. It helps users to transact securely and safely. Hence, the demand for blockchain application development is increasing. And this is when the app development frameworks come into play. However, there’s not only one platform for building blockchain apps. Most enterprises prefer to choose between Angular vs. React.
Needless to say, using blockchain technology, you can process transactions automatically using smart contracts. Eventually, the speed is improved by eliminating the verification of mediators.
But the question remains: Which framework to pick for your blockchain app project?
So, let’s find out the answer to this question.
This blog post will help you explore some key differences between Angular and React. In the end, you can make the right choice for your project. So, let’s start with a quick overview of Angular and React platforms.
What is React JS? An Overview
React is a front-end JavaScript library used to build user interfaces. It was released in 2013 by Meta, formerly known as Facebook. Furthermore, React JS is used to develop mobile apps for Android and iOS platforms.
Moreover, React allows developers to evaluate apps’ performance and interaction with the users. In addition, several businesses use React to develop native-rendered, web, and mobile applications.
Also, Netflix, Airbnb, Facebook, Instagram, and Dropbox, use React as their technology. Thus, it indicates proof of the efficiency and popularity of React, a front-end library. Furthermore, React will remain on the top in 2023 and beyond.
What is Angular? An Overview
Angular is a front-end framework for building web applications. Moreover, this platform incorporates advanced functionality and has a strong community and ecosystem.
In addition, its advanced features use to build and expand projects across all sizes of apps. Furthermore, its advancing technology promises the most seamless experience for the end-users.
Likewise, PayPal, Upwork, and Localytics use Angular as their technology. Hence, it showcases Angular success rate and efficiency as the most influential front-end library.
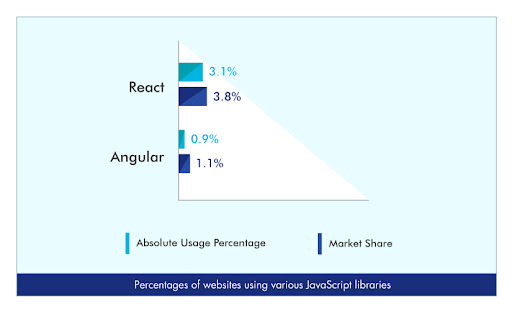
Market Share: Angular Vs. React
Both technologies are introduced by leading market players. Certainly, React is not only used for a particular developing ecosystem. It is recommended to use for various products, including web applications.
The below graph shows the percentage of website usage and market share of both platforms.
Image Credit: W3Techs
Certainly, Facebook, Instagram, and WhatsApp run on React JS. In contrast, Angular JS manages various Google services.
Today, millions of giants choose between Angular vs. React for app development. For example, Netflix, DropBox, Uber, and Airbnb run on React JS, whereas Nike, Forbes, and Sony run on Angular JS.
Which is Faster: Angular Vs. React?
Let’s overview the speed of the Angular and React frameworks.
- The Performance of ReactJS is Excellent
While Angular incorporates a virtual DOM, it is considerably smaller than React. As a result, Angular components take more extended time to render compared to React. Also, React ensures a faster frame rate for its render and update methods. On the other hand, Angular uses dirty checking to update the DOM locks.
Whenever a component feature is used, the Chrome Dev Tools show that Angular updates the DOM.
- How Fast AngularJS Runs
Every binding is monitored to document all the modifications. Consequently, the process continues until all the determined values and monitors are verified. In the end, this makes the process quite tiresome.
Although the explanation is limited, the more bindings you have, the more monitors are developed.
Moreover, Angular has enhanced tremendously with the latest release, Angular 14. Each of the Angular versions has delivered outstanding results with its advanced features. However, the comparison between angular and react remains noteworthy.
- Performance in Numbers
This section highlights a quick comparison of Angular vs. React performance. So, let’s find out how each of these technologies performs in numbers.
| Tasks | Angular | React |
| Loading | 10ms | 7ms |
| Rendering | 3ms | 6ms |
| Scripting | 173ms | 102ms |
| System | 73ms | 129ms |
| Painting | 2ms | 4ms |
| Idol | 3034ms | 3042ms |
| Total | 3295ms | 3289ms |
Code Quality: Angular Vs. React?
Choosing the right tool is critical to meet the project-specific requirement. Therefore, choose React when code quality and maintainability are your top priorities. However, for a simple workflow, Angular is a go-to solution.
The most vital aspect of choosing between these technologies relies on various factors. Certainly, these include personal preference, remote team strength, and technological experience.
In addition, you can check a few more items to get a better idea of the code quality of each framework.
So, the first item to check is how considerably the framework is tested. The higher the test coverage, the more promising the code quality. Besides, you can review the size of the framework itself. In the end, the more extensive the framework, the more complicated it usually is.
If multiple teams are distributed across different time zones, consider deciding on a smaller framework such as React. On the other hand, choose Angular if you are developing a simple app with a small team working on it.
React and Blockchain: Pros and Cons
Let’s examine some key advantages and a few challenges of building a blockchain app with React.

React’s Strengths
- Ease of Learning — React helps in building a blockchain app fast and efficiently. Besides, it’s less complex to be easily learned by beginners.
- Flexibility — React is the most flexible front-end framework for developing blockchain apps. It’s designed with the idea that each element of functionality can be used and reused in many contexts. As a result, it will be much more flexible to do so whenever you need to make changes compared to Angular.
- Excellent for Learning — React is a prominent option for beginners in blockchain development. Moreover, it has an active community of React js developers (yourteamindia dotcom–guide to hire). Furthermore, this community offers support to engineers when they face any coding challenge.
React’s Weaknesses
- Poor Performance — React is best for basic blockchain apps. However, it’s not ideal for complex, enterprise-grade applications. This is because it can’t manage complex data flows. In addition, it is not meant for such projects.
- Poor Documentation — Building a blockchain app with React JS comes with several challenges. For example, lack of detailed documentation is one big challenge, particularly for beginners. In addition, they may need clarification quickly, trying to learn it independently.
- Lack of Tools — React doesn’t have the same tools and in-built UI components as Angular. Hence, it is another factor to consider when developing a blockchain app with React.
Angular and Blockchain: Pros and Cons

Let’s begin with Angular benefits and challenges when building a blockchain application.
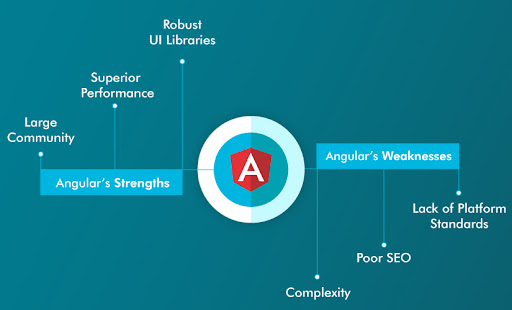
Angular Strengths
- Large Community — Having a larger community is one of the benefits that comes with Angular. Basically, it assists you in finding support and solutions from engineers or coders. Compared to React, you have places to find and hire Angular developers to build apps with Angular.
- Superior Performance — Angular is the most popular choice for building enterprise applications. Therefore, millions of engineers use Angular for app development. Moreover, it can easily handle complex, multi-layered data flows compared to React.
- Robust UI Libraries — Angular offers robust UI libraries associated with its enterprise-grade capabilities. When you build a blockchain app with Angular, you can leverage its pre-built UI components.
This can make the development process more efficient, especially with offshore developers.
Angular Weaknesses
- Complexity —Angular helps build a blockchain app quickly and efficiently. However, a certain level of complexity comes with its simplicity. It has a steep learning curve, especially if you’re new to the technology, and can be challenging to some extent.
- Poor SEO — Angular incorporates rich features, but it may not be helpful if the app’s SEO is your priority. Because it’s so complex, writing clean, easy-to-read code is hard, which is vital for SEO ranking.
- Lack of Platform Standards — As Angular is so widely used, there are very rare standards regarding application architecture. Thus, it can lead to inconsistencies between teams across projects, making collaborating challenging.
Angular vs. React – A Quick Comparison:
| Parameters | Angular | React |
| Released year | 2009 | 2013 |
| Developed by | ||
| Technology type | Full-fledged MVC framework | JavaScript library |
| Written in | Typescript | JavaScript |
| Concept | Enable adding JavaScript into HTML. | Enables adding HTML into JavaScript. |
| Language | JavaScript + HTML | JavaScript + JSX |
| DOM type | Real | Virtual |
| Data binding | Two-way data binding | One-way data binding |
| Learning Curve | Steep | Moderate |
| App structure | Fixes and complicated MVC | Flexible component-based view |
| Best Suited for | Highly active and interactive web apps | Larger apps with recurrent variable data |
| Performance | High | High |
| UI Rendering | Client/Server-Side | Client/Server-Side |
| Dependent Injection | Fully supported | Not supported |
| Popular Apps | IBM, PayPal, Freelancer, Upwork | Facebook, Skype, Instagram, Walmart |
Angular vs. React: Which Framework to Choose?
Now that we’ve discovered key differences between Angular Vs. React, you can decide — Which one you should use for your project. However, this can vary depending on your exact needs and preferences.
Hence, the following is a list of factors to consider when deciding:
- What is your project’s scope?
- How do you rank your team’s skill set?
- The requirements for your application and other project requirements. For instance, What level of functionality does it need to have?
- A level of expertise your developers and designers have with the two frameworks.
- How do you determine your application’s expected lifespan? Are you building a prototype or a product that needs to last for years?
Conclusion
So, this concludes with a detailed comparison of Angular vs. React.
Moreover, the above comparison gives you a complete insight into these two popular frameworks. No doubt, Angular and React have several advantages and disadvantages.
However, the above factors will help you choose a framework for your next blockchain app. However, it is recommended to consider your project requirements while choosing the platform.