When British technologist Kevin Ashton coined the term “Internet of Things” in 1999, little did he knew that this term would become so popular in the coming years. Now, we are living in the age where IoT is already a reality.
It has been estimated that by 2020 around 50 billion IoT-enabled devices will be in use around the world. The notifications that you constantly receive on your smartphone based on your current location is a great example of IoT in action.
Other IoT action.
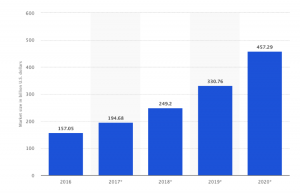
As per Statista (see below graph), the IoT market is expected to reach $457 billion by 2020. This is a phenomenal increase from just $194 billion in 2017. So, how does IoT became so popular? The answer is due to its ability to connect things together.
The new age of the web designer.
 We are entering a new age of web designing where websites are designed keeping in mind the functioning of smart devices. IoT is set to take ecommerce website designing to a new level.
We are entering a new age of web designing where websites are designed keeping in mind the functioning of smart devices. IoT is set to take ecommerce website designing to a new level.
1. Web Design Will Become More Complex
Website design will become more complex because now the designer will have to think about designing front end interfaces where people can easily communicate with other smart devices. Clean interfaces would be required so that the users can easily communication will devices like cameras, sensors, refrigerators, washing machines and other smart devices.
More time would be spent on testing the design, configuring the network and managing the server. The design should be flexible and easy to adapt across an array of devices that would be connected via IoT.
2. Strong Framework For Back End Communication Will Be Needed
The back end database needs to be strong as the data obtained from IoT devices corresponding to every individual user will have to kept securely and accessed according to the needs.
Knowledge of any of the top frameworks like The Physical Web, Open Remote, Open Hab, Lelylan, Eclipse, KAA IoT, ZETTA and Open Connectivity Foundation would be extremely necessary to build a strong framework for effective data, user and device interaction.
3. Desktop Will Die and Mobile User Experience Will Be The Key
User experience will be the key and desktop design will die making way for mobile only interfaces. Simplicity will be the key as simple design will be easier to load on mobile. Hence, lesser yet important features that can augment user experience and aid in personalization will be preferred in design.
In the future, every IoT devices will be connected via Smartphone, hence, designers must create designs that can be accessed smoothly across every smartphone screen irrespective of the size and feature for the smart device interactions to occur easily.
4. Website Speed Will Play a Decisive Role
Page loading speed will be the key because communicating with IoT devices will not be easy and the interaction will take a lot of time. Designers will have to keep the page load time as fast as possible in order to provide time for device communication and data sharing.
Here are some steps that the designers must take in order to improve the page load time:
- Minimize the number of redirects.
- Create and test AMP pages that loads faster on mobile devices.
- Reduce the number of images.
- Minimize the number of JS and CSS files.
- Leverage the power of browser caching.
- Disable hotlinking of images.
- Remove all the plugins that are not in use.
- Enable Keep-Alive by adding the following code in the .htaccess file:
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
- Fix all broken links to improve the user experience and keep the crawl budget in check.
- Make use of CDN to reduce the load on server.
- Take the help of caching plugins and keep the database clean.
5. Security Will Become a Primary Design Consideration
It will become easy for the hackers to hack smart devices and place false orders. Hence, security will become a primary design consideration.
Adopting a security by design approach is necessary so that every design is started keeping the security in mind. Here are some steps that one needs to follow in order to have a secure website design:
- Plan the design and identify the processes that can invite vulnerabilities. The idea of the website design should be perfect where defining the goal of the website and sketching out the customer journey is extremely important.
- Start running tests from an early stage so that any errors or flaws should get fixed as early as possible.
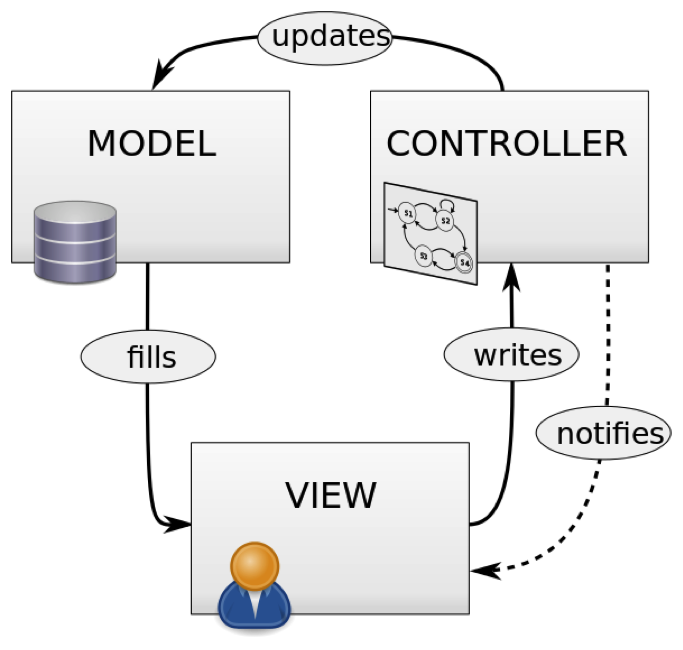
- Adopt a Model-View-Controller Framework for efficiently relating the user interface to underlying data models.
- Design a simple website and minimize the use of add-ons and plugins.
- Make use of a web application firewall such as Cloudflare that helps to strengthen the security of your website even before the attack starts.
- Use SSL certificates to create an encrypted connection and build trust.
6. JavaScript Will Make Front End Interaction Easier
JavaScript would be the most sought after language that will enable designers to effectively interact with smart devices and also make the front end interaction as smooth as possible.
JavaScript is an event driven language and this is the reason, it can used to execute commands that happen at exact moments when interactions happen with smart devices and data is captured in the database. In the case of an event driven language, every other connected device will listen to the other events and respond accordingly.
Moreover, several tasks can run together at the same time without the need to wait for one task to finish.With better memory management and an extensive set of libraries and plugins, JavaScript is the language that every web developer should target in the era of IoT.
Conclusion
A website designer should definitely remain aware about the different aspects of IoT for designing a website. Flexible, user friendly and clean interfaces is the demand for today’s design where the information can be displayed using minimum text. Considering the rapid growth of IoT, we can safely assume that a whole new generation of web designers are required who are capable of designing the web of the future.


 We are entering a new age of web designing where websites are designed keeping in mind the functioning of smart devices. IoT is set to take ecommerce website
We are entering a new age of web designing where websites are designed keeping in mind the functioning of smart devices. IoT is set to take ecommerce website